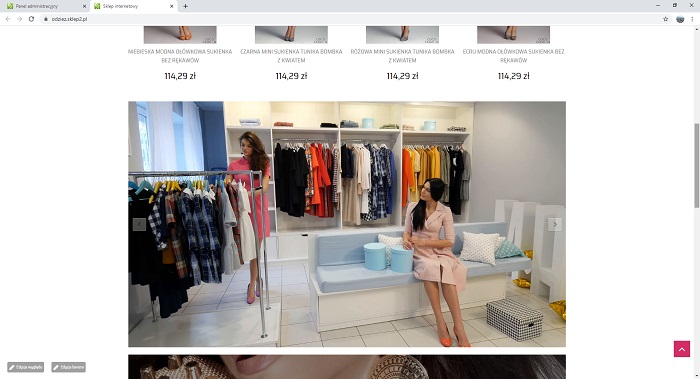
Ruchomy banner to jeden z dwóch trybów działania modułu "Strona główna", który znajdziesz w menu Wygląd i treść panelu administracyjnego swojego sklepu. Dzięki niemu możesz w łatwy sposób urozmaicić witrynę sklepu o profesjonalną animację reklamową.

Jak włączyć dynamiczny banner?
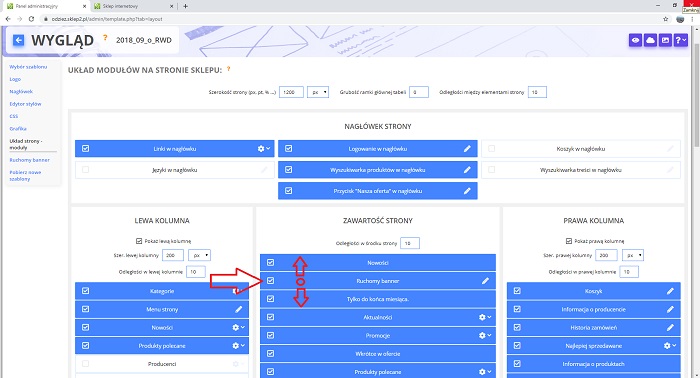
1.Z menu Wygląd i treść >Wygląd wybierz pozycję Układ strony - moduły.

2.W modułach środkowej kolumny odszukaj "Ruchomy banner". Zaznacz go i ustal jego pozycję wśród innych modułów przeciągając go kursorem myszy.

3. Gdy klikniesz Zapisz, na stronie głównej Twojego sklepu pojawi się slider (ruchomy banner) lub tekst powitalny, w zależności od ustawień modułu "Strona główna".
Jak dodać grafikę do slidera?
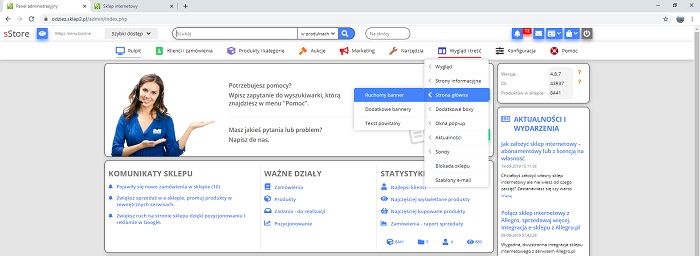
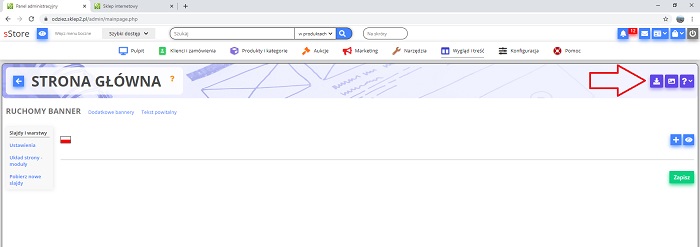
1.Z menu Wygląd i treść >Strona główna wybierz pozycję Ruchomy banner.

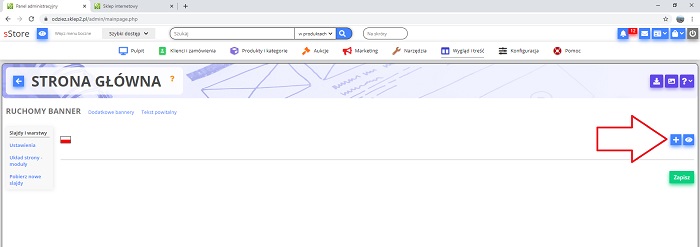
2.Na karcie Slajdy i warstwy kliknij przycisk Nowe zdjęcie.

Następnie wybierz plik graficzny z dysku swojego komputera. Gdy plik zostanie wgrany, pojawi się jego nazwa wraz z przyciskiem Wybierz plik,który służy do ewentualnego wybrania innej grafiki. Jeśli jednak wgrałeś odpowiedni plik, kliknij przycisk Zapisz na dole strony.
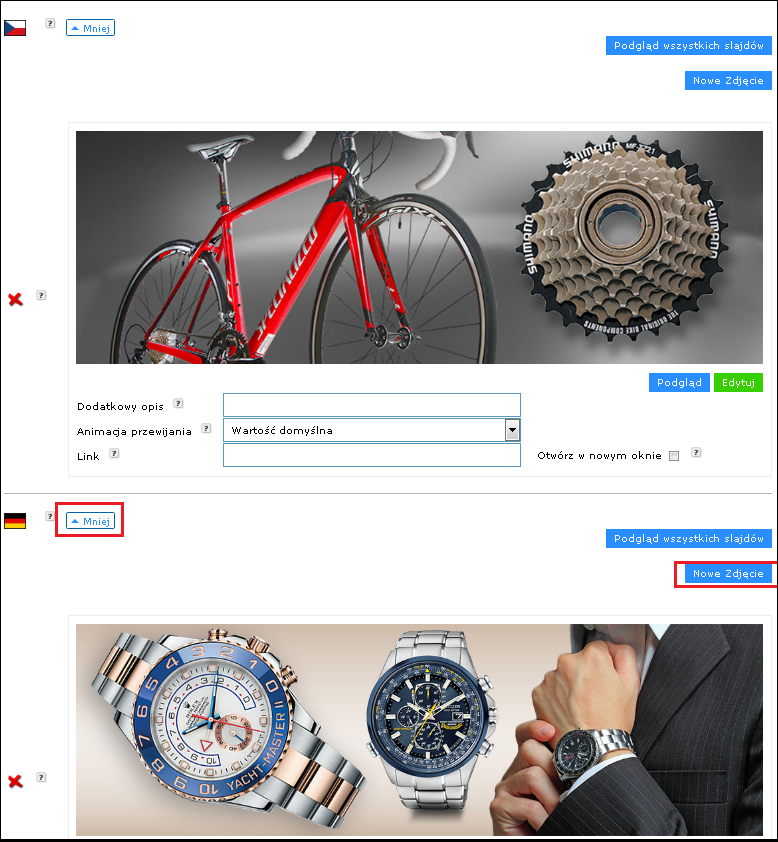
Jeżeli Twój sklep działa w wielu językach, przewiń stronę niżej i przy odpowiednich językach kliknij przycisk Rozwiń, aby wstawić slajdy dla innych języków sklepu. Pamiętaj, że jeżeli nie wstawisz slajdów dla innych języków, Twój banner będzie widoczny tylko dla domyślnego języka sklepu.

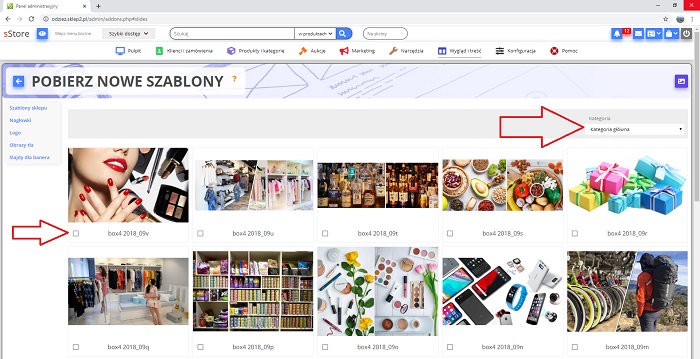
Jeżeli nie chcesz wgrywać własnej grafiki do ruchomego bannera, możesz je pobrać z naszej galerii. Wystarczy, że w oknie Slajdy i warstwy klikniesz pozycję Pobierz nowe slajdy. Wówczas zostaniesz przeniesiony do modułu, do którego uzyskasz również dostęp za pomocą menu Wygląd i treść >Wygląd >Pobierz nowe szablony w zakładce Slajdy dla bannera.


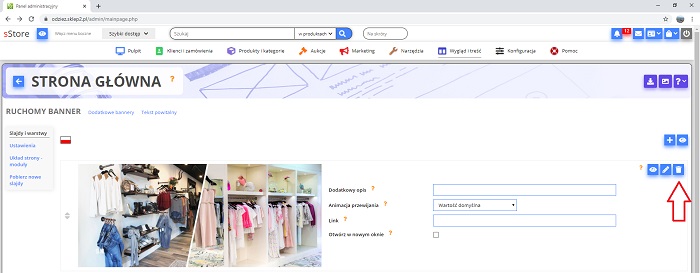
3. Jeżeli chcesz, aby jakieś zdjęcia z listy slajdów nie wyświetlały się w ruchomym bannerze, kliknij ikonę śnmietnika ppo prawej stronie tych zdjęć, aby je usunąć.

Możesz tu również:
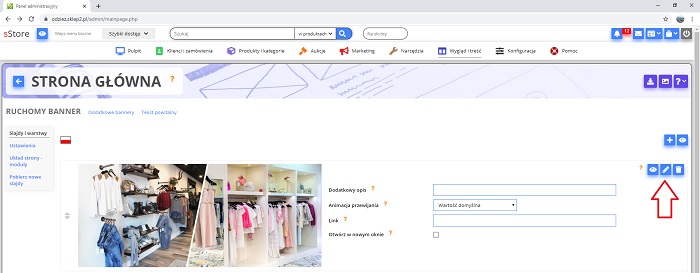
- wprowadzić "Dodatkowy opis" obrazka;
- wybrać "animację przewijania",
- podać "link" do strony, która ma się otwierać po kliknięciu danego obrazka.
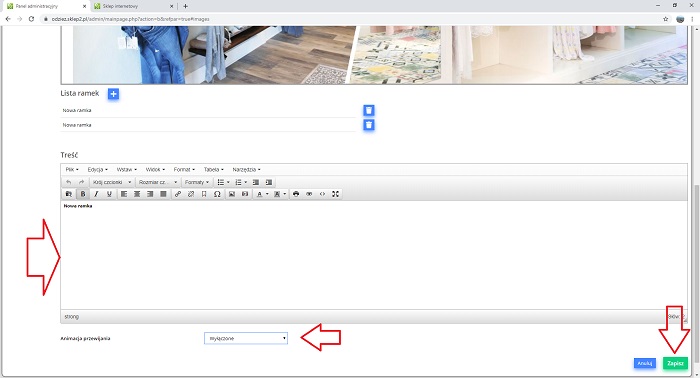
4.Jeśli chcesz, aby na tle któregoś z obrazków wyświetlała się jakaś dodatkowa treść (np. tekst reklamowy), kliknij przy nim przycisk Edytuj.

Następnie wprowadź treść w oknie edytora i wybierz animację dla tej treści. Potem kliknij przycisk Zapisz, by treść pojawiła się na tle obrazka.

5.Po wgraniu wszystkich plików graficznych, które mają pojawiać się w polu ruchomego bannera, kliknij przycisk Zapisz.
Ustawienia slidera
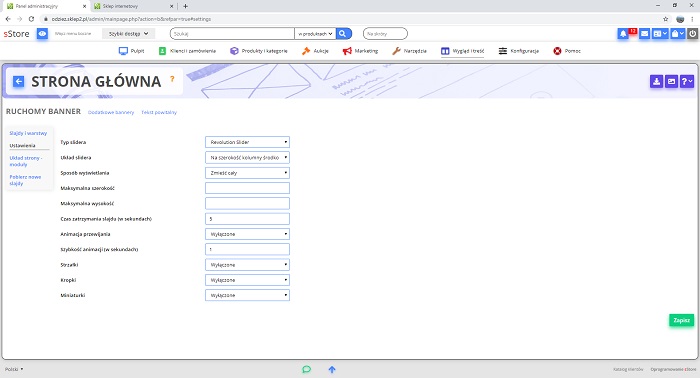
Zaawansowana konfiguracja ruchomego banneru znajduje się na karcie Ustawienia.

Dostępne są tutaj następujące parametry:
- Typ slidera
a) "Revolution slider" - banner z dużymi możliwościami konfiguracji,
b) "Nivo slider" - prosty banner. - Układ slidera
a) "Na szerokość strony" - banner będzie znajdować się między nagłówkiem a kolumnami strony,
b) "Na szerokość kolumny środkowej" - banner znajdzie się w środkowej kolumnie sklepu; będzie można przesuwać go między modułami tej kolumny. - Animacja przewijania
wybór animacji slajdów bannera. - Szybkość animacji (w sekundach)
należy pamiętać, by używać kropki (a nie przecinka) jako separatora wartości ułamkowych. - Strzałki
włączenie i wybór stylu lub wyłączenie wyświetlania strzałek służących do przewijania slajdów bannera.

- Kropki
włączenie i wybór stylu lub wyłączenie wyświetlania kropek służących do przewijania slajdów bannera.

- Miniaturki
włączenie i wybór stylu lub wyłączenie wyświetlania miniaturek służących do przewijania i prezentujących poszczególne slajdy.

Zobacz też